使用Anthem.NET 1.5中的FileUpload控件实现Ajax方式的文件上传
Anthem.NET(我的介绍和比较,还有一篇)刚刚发布了其最新的1.5版本,其中很不错的一个新功能就是对文件上传功能的Ajax实现。本文将简要介绍一下该功能的使用方法。
Anthem.NET的下载与安装
Anthem.NET可以在此下载:http://sourceforge.net/project/showfiles.php?group_id=151897&package_id=168043&release_id=493609
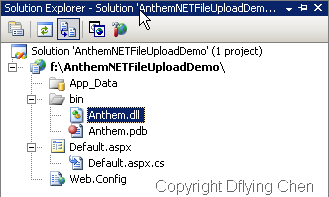
下载之后解压缩至硬盘中的某一目录中,编译项目得到Anthem.dll。然后将其拷贝到Web站点的bin目录下:

打开Web站点的Web.config文件,在configuration>\ <system.web>\ <pages>\ <controls>中添加如下一行,注册Anthem.NET控件:
<add tagPrefix="anthem" namespace="Anthem" assembly="Anthem"/>
Anthem.NET提供了一套自己就带有Ajax功能的、继承于现有ASP.NET控件的服务器端控件。根据上面在web.config文件中的注册,这部分控件的前缀为anthem。
Anthem.NET支持ASP.NET 1.1和ASP.NET 2.0,不过本文的示例程序均基于ASP.NET 2.0。
普通的ASP.NET文件上传
先看一下普通的ASP.NET文件上传功能的实现,代码如下:
<asp:FileUpload ID="defaultFileUpload" runat="server" />
<asp:Button ID="defaultUploadButton" runat="server"
OnClick="defaultUploadButton_Click" Text="Upload" />
<asp:Label ID="defaultResultLabel" runat="server" Text=""></asp:Label>
后台代码,只是简单地将文件名和文件大小显示出来:
protected void defaultUploadButton_Click(object sender, EventArgs e)
{
defaultResultLabel.Text = string.Format("File \"{0}\" uploaded ({1} bytes).",
defaultFileUpload.FileName,
defaultFileUpload.FileBytes.Length
);
}
Anthem.NET的Ajax文件上传
Anthem.NET中的Ajax文件上传功能靠的是其自己的FileUpload控件,其实使用起来和普通的ASP.NET FileUpload控件差不多,下面是HTML部分的代码:
<anthem:FileUpload ID="anthemFileUpload" runat="server" />
<anthem:Button ID="anthemUploadButton" TextDuringCallBack="uploading..." EnabledDuringCallBack="false"
runat="server" Text="Upload" OnClick="anthemUploadButton_Click" />
<anthem:Label ID="anthemResultLabel" runat="server" Text=""></anthem:Label>
注意控件的前缀都是anthem。那个Button的TextDuringCallBack属性设置了异步回送时按钮中的文本;EnabledDuringCallBack属性让该按钮在进行异步回送时禁用,免得用户等得不耐烦。
后台代码同样是将文件名和文件大小显示出来,不过注意这一句anthemResultLabel.UpdateAfterCallBack =true;,用来在回调之后更新anthemResultLabel上的文字:
protected void anthemUploadButton_Click(object sender, EventArgs e)
{
anthemResultLabel.Text = string.Format("File \"{0}\" uploaded ({1} bytes).",
anthemFileUpload.FileName,
anthemFileUpload.FileBytes.Length
);
anthemResultLabel.UpdateAfterCallBack = true;
}
示例程序演示
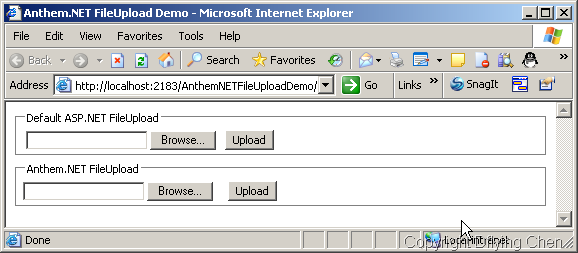
示例程序的界面如下,上面部分是普通的ASP.NET文件上传,下面是Anthem.NET的Ajax文件上传:

使用普通的ASP.NET文件上传,可以看到页面有一次闪烁,不过上传功能没什么问题:

而使用下面部分的Anthem.NET的Ajax文件上传,可以看到上传时的界面(按钮禁用,文本变化):

上传完成之后,没有页面闪烁:

打开Fiddler看看HTTP请求,上面的是传统上传,下面是Ajax的,差别显而易见……

代码下载
本文提到的完整的示例程序代码:http://files.cnblogs.com/dflying/AnthemNETFileUploadDemo.zip
更多参考资料
Anthem.NET官方网站:http://sourceforge.net/projects/anthem-dot-net/
Anthem.NET在线文档:http://anthem-dot-net.sourceforge.net/docs/
Anthem.NET在线示例程序:http://anthem.talloaksoftware.com/Default.aspx
Fiddler官方网站:http://www.fiddlertool.com/
to jeff(实现方式)
除了用IFrame,还有什么好办法么?它也是用的IFrame,相关代码如下:注意58-61,109-113,131-148这几段(粗体部分)。
有空的时候改到Atlas里面吧,呵呵,造福群众阿
function Anthem_CallBack(url, target, id, method, args, clientCallBack, clientCallBackArg, includeControlValuesWithCallBack, updatePageAfterCallBack) {
if (typeof(window.Anthem_PreCallBack) == "function") {
var preCallBackResult = Anthem_PreCallBack();
if (!(typeof preCallBackResult == "undefined" || preCallBackResult)) {
if (typeof(window.Anthem_CallBackCancelled) == "function") {
Anthem_CallBackCancelled();
}
return null;
}
}
var encodedData = "";
if (target == "Page") {
encodedData += "&Anthem_PageMethod=" + method;
} else if (target == "MasterPage") {
encodedData += "&Anthem_MasterPageMethod=" + method;
} else if (target == "Control") {
encodedData += "&Anthem_ControlID=" + id.split(":").join("_");
encodedData += "&Anthem_ControlMethod=" + method;
}
if (args) {
for (var argsIndex = 0; argsIndex < args.length; ++argsIndex) {
if (args[argsIndex] instanceof Array) {
for (var i = 0; i < args[argsIndex].length; ++i) {
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex][i]);
}
} else {
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex]);
}
}
}
if (updatePageAfterCallBack) {
encodedData += "&Anthem_UpdatePage=true";
}
// Anthem will normally use an XmlHttpRequest to communicate with the server.
// But if an Anthem.FileUpload control is discovered on the page, then Anthem
// will use a hidden IFRAME instead. This hidden IFRAME is often called an IOFrame
// by AJAX library authors, so that is the name we use here.
var useIOFrame = false;
// Scan the controls on the form and extract their values.
if (includeControlValuesWithCallBack) {
var form = Anthem_GetForm();
if (form != null) {
for (var elementIndex = 0; elementIndex < form.length; ++elementIndex) {
var element = form.elements[elementIndex];
if (element.name) {
var elementValue = null;
if (element.nodeName.toUpperCase() == "INPUT") {
var inputType = element.getAttribute("type").toUpperCase();
if (inputType == "TEXT" || inputType == "PASSWORD" || inputType == "HIDDEN") {
elementValue = element.value;
} else if (inputType == "CHECKBOX" || inputType == "RADIO") {
if (element.checked) {
elementValue = element.value;
}
} else if (inputType == "FILE") {
// If the FILE element has a value (the path to the file), then an
// IOFrame will be used to handle the callback.
useIOFrame = useIOFrame | !(element.value == null || element.value.length == 0);
}
} else if (element.nodeName.toUpperCase() == "SELECT") {
if (element.multiple) {
elementValue = [];
for (var i = 0; i < element.length; ++i) {
if (element.options[i].selected) {
elementValue.push(element.options[i].value);
}
}
} else if (element.length == 0) {
elementValue = null;
} else {
elementValue = element.value;
}
} else if (element.nodeName.toUpperCase() == "TEXTAREA") {
elementValue = element.value;
}
if (elementValue instanceof Array) {
for (var i = 0; i < elementValue.length; ++i) {
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue[i]);
}
} else if (elementValue != null) {
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue);
}
}
}
// ASP.NET 1.1 won't fire any events if neither of the following
// two parameters are not in the request so make sure they're
// always in the request.
if (typeof form.__VIEWSTATE == "undefined") {
encodedData += "&__VIEWSTATE=";
}
if (typeof form.__EVENTTARGET == "undefined") {
encodedData += "&__EVENTTARGET=";
}
}
}
if (encodedData.length > 0) {
encodedData = encodedData.substring(1);
}
if (typeof(Anthem_DebugRequestText) == "function") {
Anthem_DebugRequestText(encodedData.split("&").join("\n&"));
}
// Send the callback request to the server. Use an IOFrame if there is a file upload,
// otherwise use an XmlHttpRequest.
if (useIOFrame) {
// To allow multiple requests at the same time, all of the Anthem parameters are
// passed to the server via the querystring
var action = Anthem_GetCallBackUrl();
action = action + "&Anthem_IOFrame=true";
if (updatePageAfterCallBack) {
action = action + "&Anthem_UpdatePage=true";
}
// We could generate an anonymous function on the fly to handle the clientCallBack
// and assign that to the iframe onload event (in fact this is how XmlHttpRequests are
// handled). But that makes it very hard to debug the callback response. Instead
// we will stuff the clientCallBack function and args into an array and then hard code
// the onload event handler. The handler will find the appropriate callback info in
// the array and handle the clientCallBack.
var id = "f" + new String(Math.floor(9999 * Math.random())); // Generate frame number
if (typeof(clientCallBack) == "function") {
var frame = { "id":id, "clientCallBack":clientCallBack, "clientCallBackArg":clientCallBackArg };
callbackFrames.push(frame);
}
// Create a new, invisible iframe to handle the io.
var ioframe = null;
if (window.ActiveXObject) {
ioframe = document.createElement("<iframe name=\"" + id + "\" id=\"" + id + "\" onload=\"Anthem_HandleIOFrameResponse('" + id + "');\"/>");
} else {
ioframe = document.createElement("iframe");
ioframe.id = id;
ioframe.name = id;
ioframe.onload = function (){ Anthem_HandleIOFrameResponse(id); }
}
ioframe.style.visibility = "hidden";
ioframe.style.height = "1px";
document.body.appendChild(ioframe);
// Submit this form in the hidden iframe
var theForm = Anthem_GetForm();
var tempActionUri = theForm.action;
theForm.action = action;
theForm.target = id;
try {
theForm.submit();
} catch (e) {
result = { "value": null, "error": e.message };
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(e.name + ": " + e.message + " (" + e.number + ")");
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
// Restore the form
theForm.target = "";
theForm.action = tempActionUri;
} else {
var x = Anthem_GetXMLHttpRequest();
var result = null;
if (!x) {
result = { "value": null, "error": "NOXMLHTTP" };
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
if (typeof(clientCallBack) == "function") {
clientCallBack(result, clientCallBackArg);
}
return result;
}
var action = Anthem_GetCallBackUrl();
x.open("POST", url ? url : action, clientCallBack ? true : false);
x.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=utf-8");
x.setRequestHeader("Accept-Encoding", "gzip, deflate");
if (typeof(clientCallBack) == "function") {
x.onreadystatechange = function() {
if (x.readyState != 4) {
return;
}
if (typeof(Anthem_DebugResponseText) == "function") {
Anthem_DebugResponseText(x.responseText);
}
result = Anthem_GetResult(x);
if (result.error) {
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
if (updatePageAfterCallBack) {
Anthem_UpdatePage(result);
}
Anthem_EvalClientSideScript(result);
clientCallBack(result, clientCallBackArg);
x = null;
if (typeof(window.Anthem_PostCallBack) == "function") {
Anthem_PostCallBack();
}
}
}
x.send(encodedData);
if (typeof(clientCallBack) != "function") {
if (typeof(Anthem_DebugResponseText) == "function") {
Anthem_DebugResponseText(x.responseText);
}
result = Anthem_GetResult(x);
if (result.error) {
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
if (updatePageAfterCallBack) {
Anthem_UpdatePage(result);
}
Anthem_EvalClientSideScript(result);
if (typeof(window.Anthem_PostCallBack) == "function") {
Anthem_PostCallBack();
}
}
}
return result;
}
This posting is provided "AS IS" with no warranties, and confers no rights.









 }
} }
}


相关推荐
使用Anthem.NET 1.5中的FileUpload控件实现Ajax方式的文件上传
商业编程-源码-Anthem.NET中FileUpload控件Ajax方式的文件上传.zip
Anthem.NET详细安装步骤, Anthem.NET的安装其实很简单,但是如果不知道安装步骤,确实还是有点恼火的!本人初学Ajax,下面总结我安装的整体步骤以及一些体会。(Visual Studio 2005 环境)
用起來很爽的ajax框架,是開源項目,速度快而且使用及其簡單,裡面包含源碼,可用在vs2003和vs2005
Anthem.1.5 dll 用于asp.net的Ajax的开发
Anthem.net是一种新的AJAX技术,它主要是提供了一个新控件库,库中包含了大量常用控件,如Button、Calendar、 CheckBox等等,到目前为止为ASP.NET提供了24种新控件,实用于ASP.NET 1.0 和 ASP.NET 2.0 。
一个最简单的在asp.net中实现ajax,有anthem.dll和案例
anthem ajax控件 anthem ajax控件
使用Anthem.Net做的Ajax后台. Access + .net2.0 使用VS2005开发. 基本功能:. 1) 栏目无限分级,可添加专题栏目. 2) 栏目显示分四种显示风格:列表式,简介式
在ASP.NET中使用WINDOWS验证方式连接SQL SERVER数据库 改进ADO.Net数据库访问方式 ASP.NET 2.0 绑定高级技巧 简单实用的DataSet更新数据库的类+总结 [ADO.NET]由数据库触发器引发的问题 为ASP.NET封装的SQL数据库...
3.采用Anthem.net实现ajax效果,无需依赖ASP.NET AJAX的任何库文件。 4.用户注册登录全部采用ASP.NET2.0内置的现成控件实现。 5.网站菜单分类请修改数据库中的Catalog及Class,支持二级主题分类。 6.Catalog表中的...
Anthem.dll for vs.net 2005
4.采用Anthem.net实现ajax效果,无需依赖ASP.NET AJAX的任何库文件。 5.用户注册登录全部采用ASP.NET2.0内置的现成控件实现。 6.网站菜单分类请修改数据库中的Catalog及Class,支持二级主题分类。 7.Catalog表中的...
4.采用Anthem.net实现ajax效果,无需依赖ASP.NET AJAX的任何库文件。 5.用户注册登录全部采用ASP.NET2.0内置的现成控件实现。 6.网站菜单分类请修改数据库中的Catalog及Class,支持二级主题分类。 7.Catalog表中的...
目前流行的Ajax控件有三种: 1.AjaxPro 2.微软的Atlas 3.Anthem AjaxPro要自己写前台方法操作起来很繁琐,要配制web.config,而且容易出错 Atlas使用虽然方便,但web.config配置太麻烦,而且无发自定义调用后台方法 ...
包含了Microsoft官方的ajax控件和非官方的Anthem控件,anthem是轻量级的ajax控件,非常好用,比普通asp.net控件+UpdataPanel要好的多,详细情况可以去google一下!
使用Anthem.Net做的Ajax后台,Access + .net2.0 使用VS2005开发,仿照nbArticle开发 基本功能: 1) 栏目无限分级,可添加专题栏目 2) 栏目显示分四种显示风格:列表式,简介式,图片式,图文式 3) 添加文章可选标题颜色...
anthem-1.5 包话2003 和2005 两个版本,编译后即可使用。源码。
后台因安全原因使用服务器端的anthem.net框架开发,实现数据操作无刷新 所有数据操作全部封装在数据库里,一定程度上提高了性能 无刷新动态换肤,并支持自定义皮肤样式 系统暂时支持ie7、firefox+、maxthon、腾讯tt...