最近做了一些sencha touch的学习,对于自己进来的一些学习心得给大家分享一下。可能都是些基础的东西,没办法啦,呵呵 ,本人也是入门级的水平。先讨论一下sencha touch中最常用到的布局——FormPanel。
FormPanel是Panel的子类,就是一种表单显示形式的面板。

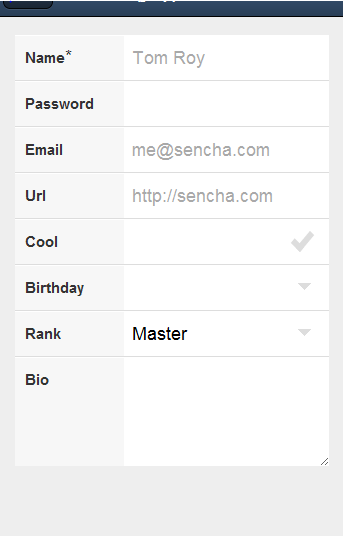
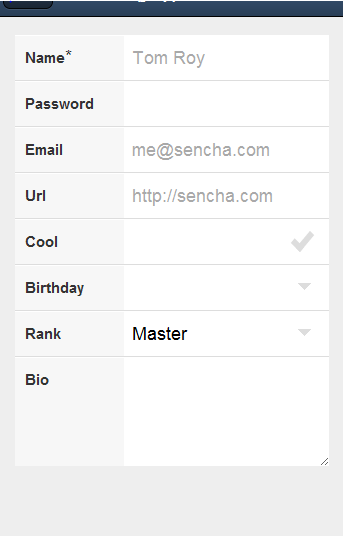
这是最简单的一种FormPanel。代码如下:
var FormTest = new Ext.form.FormPanel({
scroll: 'vertical',
defaults: {
// labelAlign: 'right'
labelWidth: '35%'
},
items: [{
xtype: 'textfield',//文本输入框
name: 'name',
label: 'Name',
placeHolder: 'Tom Roy',
autoCapitalize : true,
required: true,
useClearIcon: true
}, {
xtype: 'passwordfield', //密码输入框
name: 'password',
label: 'Password',
useClearIcon: true
}, {
xtype: 'emailfield',
name: 'email',
label: 'Email',
placeHolder: 'me@sencha.com',
useClearIcon: true
}, {
xtype: 'urlfield',
name: 'url',
label: 'Url',
placeHolder: 'http://sencha.com',
useClearIcon: true
}, {
xtype: 'checkboxfield',
name: 'cool',
label: 'Cool'
}, {
xtype: 'datepickerfield',
name: 'birthday',
label: 'Birthday',
picker: { yearFrom: 1900 }
}, {
xtype: 'selectfield',
name: 'rank',
label: 'Rank',
options: [{
text: 'Master',
value: 'master'
}, {
text: 'Journeyman',
value: 'journeyman'
}, {
text: 'Apprentice',
value: 'apprentice'
}]
}, {
xtype: 'hiddenfield',
name: 'secret',
value: false
}, {
xtype: 'textareafield',
name: 'bio',
label: 'Bio'
}]
}
再对其中用到的一些组件进行说明:
①首先说说一下'textfield'和'textareafield',它们两个都是输入框,区别在于textfield是单行的输入框,而textareafield是 可以显示多行的。如果我们不想让它们的内容可编辑。我们可以为文本输入框添加:listeners:{
afterrender:function(ele){
ele.fieldEl.dom.readOnly = true;
}
},这样文本输入框就是只读的了。初始显示内容可以用value属性来定义。
②再说一下datepickerfield,这是一个日期选择框,显示效果很好,但是它的设计存在一些bug。先不讨论它的那些瑕疵。有时候我们要求它显示的年份,如果我们要求它显示的是当前时间。我们可以用value: new Date(),来定义。如果我们要求它的选择范围在2002年至但当前年份,可以用picker: { yearFrom: 2000 ,yearTo: new Date().getFullYear()},
来达到要求。该组件选择的时候默认显示是英文,还可以修改sencha-touch的源码进行汉化。
就先介绍这么多吧,有时间继续分享。
分享到:












相关推荐
本文通过对 Sencha Touch 框架的介绍,使读者对该框架有一定的了解,并通过一些代码示例给用户更详细直观的对 Sencha Touch 框架功能的了解。 ExtJS ExtJS 是为 web 开发人员提供的基于 JavaScript 和 web 标准快速...
Sencha Touch实战项目之OA系统开发课程,Sencha Touch实战OA系统开发
sencha touch中文翻译文档,包含sencha touch入门基础和一些控件的使用说明
Sencha Touch 2入门教程之MVC 讲解如何使用 Sencha Touch 2 mvc模式来开发一个登录界面
Sencha Touch开发的项目《般若人生》源码
sencha touch 应用案例 sencha touch 案例 一个完整的sencha touch 应用案例 移动WEB社区开发的日志案例 非常不错!
sencha touch 折叠list
MAC OS 下sencha touch +cordova 开发环境配置。可以将H5 hybird 应用打包成IOS 应用。
sencha touch 2.4.0最新版 原版包下载
sencha touch list demo
sencha touch cookbook 英文高清文字版 !
sencha touch 是一个移动平台UI开发框架,可以实现各种绚丽的页面效果
这是我做的一个sencha touch 的项目,测试并能运行,希望对大家有帮助
sencha touch grid
sencha touch动态加载组件及容器内容,防止加载时间过长的问题
《Sencha Touch 权威指南》陆凌牛著的源码包
sencha touch sdk工具
sencha touch2移动开发框架,ajax获取数据