出处:http://www.cnblogs.com/osamede/archive/2009/06/11/1501474.html
假设你在做一个AJAX-oriented 项目,使用JavaScript访问服务器 ,获取Json 对象,然后操作DOM,将它们显示出来。如果遇到一些复杂的页面,需要获取和展示大量的JSON对象,那该如何处理?为每一个对象单独写一段JavaScript代码创建相应的HTML?那样的话随着JavaScript代码越来越多,页面会变的越来越复杂,而且你不得不通过修改JavaScript代码来改变HTML样式。
使用客户端模可以解决这个问题。你可以先用HTML定义一个模板,然后绑定JSON对象上去。这样你可以任意改变最终生成的HTML,而不用修改JavaScript。
John Resig’s Microtemplating engine
John Resig,JQuery的设计者,曾经在他的博客上发布过一个特别微型,但是很强大的的JS模板引擎,仅仅只有20行……。好吧,我承认看不大懂,但是它真的很强。
这段代码将一个模板解析成一段JavaScript 代码,然后运行。模板的语法类似于ASP,用<%= expression %> 和 <% codeblock %>嵌入代码。你可以嵌入任意的JavaScript代码,而不是仅仅几个命令。

 Code
Code
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->var_tmplCache={}
this.parseTemplate=function(str,data){
varerr="";
try{
varfunc=_tmplCache[str];
if(!func){
varstrFunc=
"varp=[],print=function(){p.push.apply(p,arguments);};"+
"with(obj){p.push('"+
str.replace(/[/r/t/n]/g,"")
.replace(/'(?=[^#]*#>)/g,"/t")
.split("'").join("//'")
.split("/t").join("'")
.replace(/<#=(.+?)#>/g,"',$1,'")
.split("<#").join("');")
.split("#>").join("p.push('")
+"');}returnp.join('');";
func=newFunction("obj",strFunc);
_tmplCache[str]=func;
}
returnfunc(data);
}catch(e){err=e.message;}
return"<#ERROR:"+err.htmlEncode()+"#>";
}
一个简单的实例
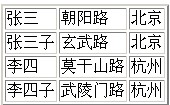
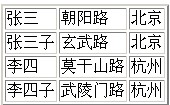
这个例子将一个Json对象Customers,解析成表格。
模板

 Code
Code
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><scriptid="ItemTemplate"type="text/html">
<tableborder="2px">
<#for(vari=0;i<Customers.length;i++){#>
<tr>
<td><#=Customers[i].name#></td>
<td><#=Customers[i].address.street#></td>
<td><#=Customers[i].address.city#></td>
</tr>
<#}#>
</table>
</script>
代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1content.innerHTML=parseTemplate($("#ItemTemplate").html(),{Customers:[
2{name:"张三",address:{street:"朝阳路",city:"北京"}},
3{name:"张三子",address:{street:"玄武路",city:"北京"}},
4{name:"李四",address:{street:"莫干山路",city:"杭州"}},
5{name:"李四子",address:{street:"武陵门路",city:"杭州"}}]
6
7}
8
9
10
11);
12

相关链接
John Resig posted a tiny little templating engine
Minimize Code by Using jQuery and Data Templates ----Dan Wahlin
Client Templating with jQuery----Rick Strahl
分享到:












相关推荐
S7_200中文实例Tips&tricks.zip西门子PLC编程实例程序源码下载S7_200中文实例Tips&tricks.zip西门子PLC编程实例程序源码下载S7_200中文实例Tips&tricks.zip西门子PLC编程实例程序源码下载S7_200中文实例Tips&tricks....
ShaderX2 Programming Tips & Tricks with DirectX 9 英文无水印pdf pdf所有页面使用FoxitReader和PDF-XChangeViewer测试都可以打开 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源转载自网络,...
S7_200中文实例Tips&tricks
S7-200使用技巧(tips&tricks;)rar,S7-200使用技巧(tips&tricks;)
52 Tips & Tricks to Boost .NET Performance
wordware publishing - lightwave 3d 8. 1001 tips & tricks.zip
西门子PLC例程源码S7_200中文实例Tips&tricks本资源系百度网盘分享地址
Best practice and tips & tricks to write scientific papers in LaTeX, with figures generated in Python or Matlab.zip
西门子PLC程序源码-S7_200中文实例Tips&tricks
西门子PLC例程-S7_200中文实例Tips&tricks
工业机器人-S7_200中文实例Tips&tricks.7z
Wordware.ShaderX.Shader.Programming.Tips&Tricks.With.DirectX.9
plc编程的一些实用的小程序,人人为我,我为人人
提供了适用于实际生活中的秘诀和方法(tips and tools),运用这些方法能使你的大脑能够超常工作,让你成为更好的思想者。在当今快速发展的信息经济时代,管理你的生活需要开发你的大脑的潜能。《心理和脑与生活:训练...
使用内置的完成模板助手部分比赛完成用制表符完成完成类型断言参数名称自动生成日期/时间完成2020.3编辑中提示号码内容新进循环扩展字/循环扩展字(向后)函数和结构的参数信息语言注入 Go模板支持创建未定义的类型...
ARCGIS 中隐藏的一些神技能,掌握后可以如虎添翼,虽然是9.2版本,但是基本都是通用的。锁住&加载标注让ArcMap操作瞬间流畅,选择属于你自己的范围,无所不能的定义查询。。。。
The.JavaScript.Anthology.101.Essential.Tips.Tricks.Hacks
JavaScript的一些高级技巧,以及最佳实践。
After the tremendous success of Direct3D ShaderX: Vertex and Pixel Shader Tips and Tricks, I planned to do another book with an entirely new set of innovative ideas, techniques, and algorithms...